JS/JQuery
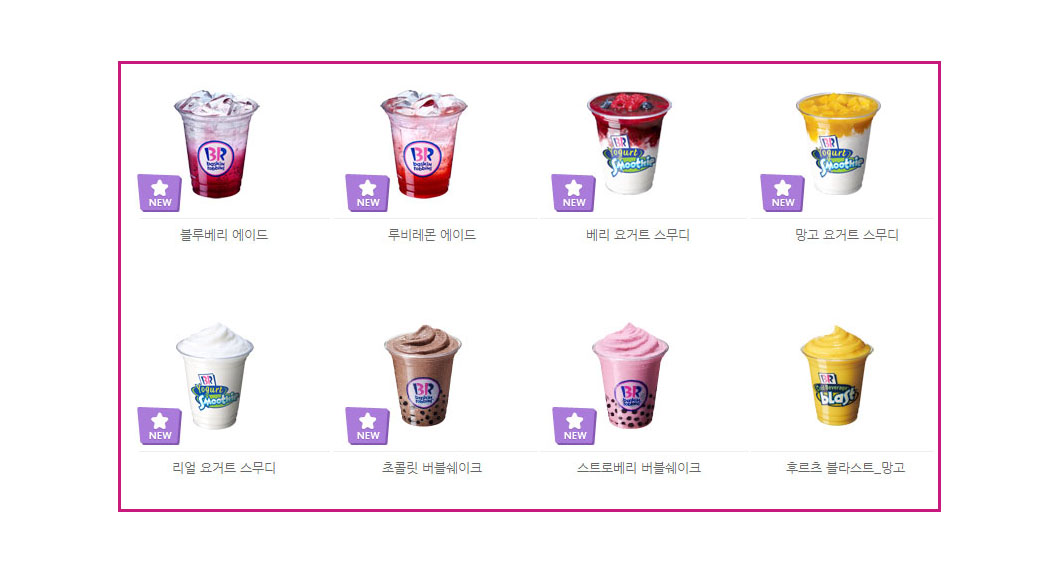
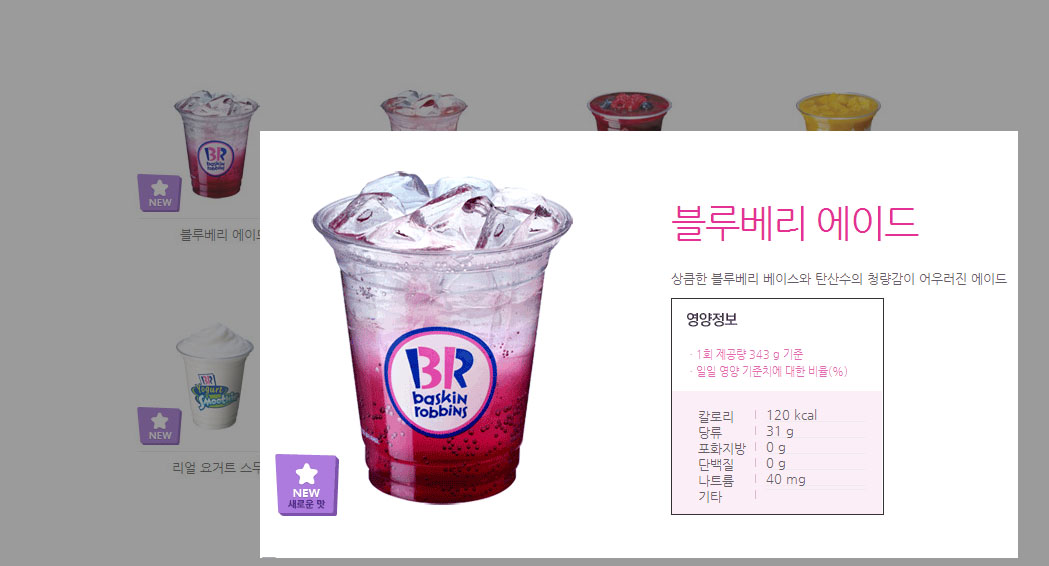
모달 위도우 창 활용 예제: 가로 900px, 가운데 정렬
스크립트
| <script> | |
| $(function(){ // jQuery 시작 | |
| $('.modal > li').click(function(){ | |
| $('#glayLayer').show().css({display:'flex'}); | |
| $('#overLayer figure .big').attr({ | |
| src:$(this).find('a').attr('href'), | |
| alt:$(this).find('a img').attr('alt') | |
| }); | |
| return false; | |
| }); | |
| $('.md_btn_close').click(function(){ | |
| $('#glayLayer').hide(); | |
| }); | |
| }); // jQuery 종료 | |
| </script> |


댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
modal window (light box)
| 관리자 | 2019.04.09 | 232 |
| 3 | jquery 탭패널에서의 text | 관리자 | 2019.04.09 | 252 |
| 2 |
slideUp(), slideDown() 메소드를 활용한 아코디언 메뉴
| 관리자 | 2019.04.09 | 235 |
| 1 |
jquery 활용 이미지 및 기본문서
| 관리자 | 2019.04.01 | 289 |
