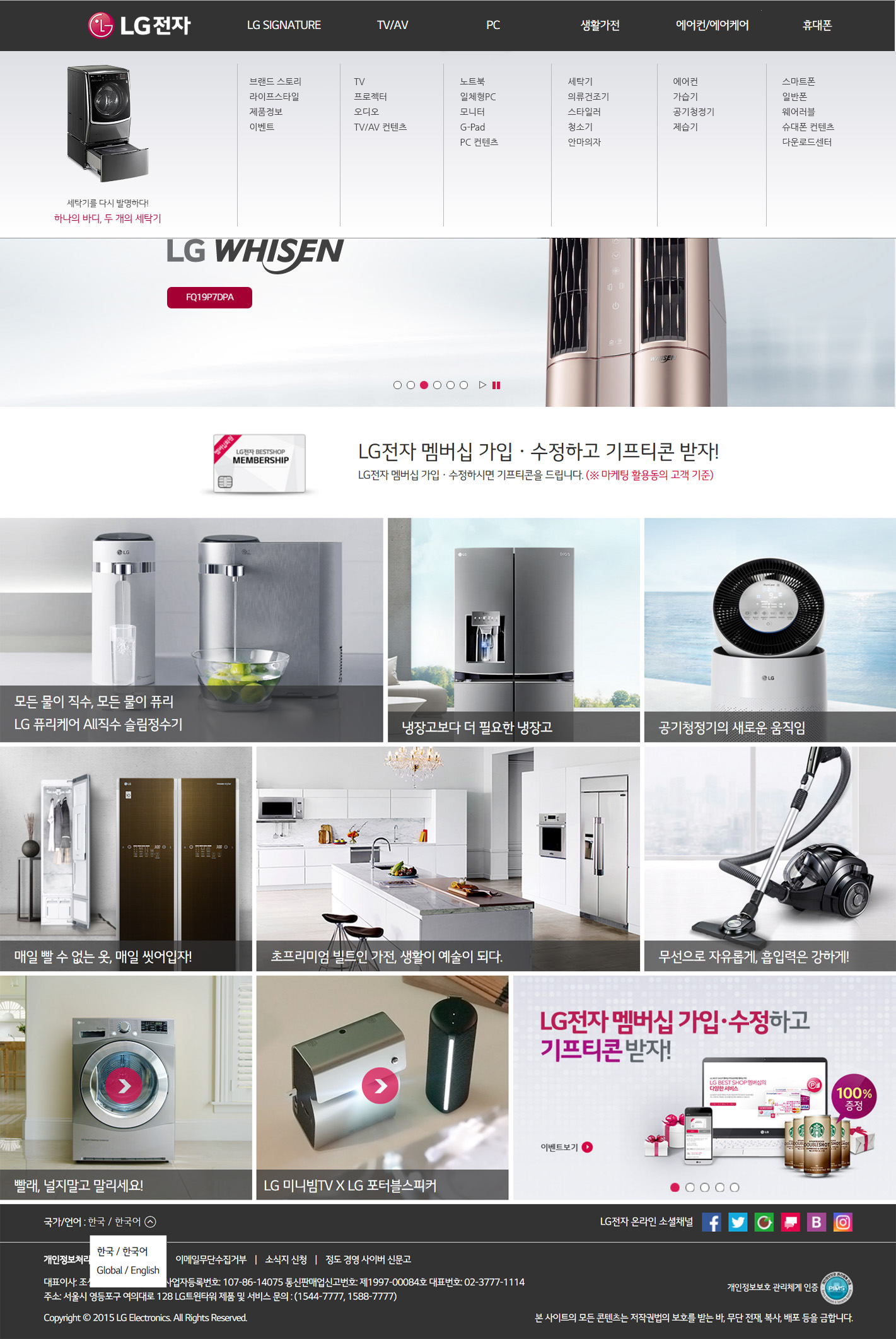
JS/JQuery
- 네비게이션바, 슬라이드 이미지 플러그인 적용
1. 오버시 효과
- 각 제품이미지에 마우스 오버시 2번째 p태그가 올라와서 보임
텍스트 부분 아래 참조
<p>모든 물이 직수, 모든 물이 퓨리</p>
<p>LG 퓨리케어 All직수 슬림정수기</p>
----------------------------------------
<p>냉장고보다 더 필요한 냉장고</p>
<p>얼음정수기냉장고 LG DIOS</p>
----------------------------------------
<p>공기청정기의 새로운 움직임</p>
<p>LG PuriCare™ 360˚ 공기청정기</p>
----------------------------------------
<p>매일 빨 수 없는 옷, 매일 씻어입자!</p>
<p>LG TROMM 듀얼 스타일러</p>
----------------------------------------
<p>초프리미엄 빌트인 가전, 생활이 예술이 되다.</p>
<p>시그니처 키친 스위트</p>
----------------------------------------
<p>무선으로 자유롭게, 흡입력은 강하게!</p>
<p>LG 코드제로 싸이킹</p>
----------------------------------------
<p>빨래, 널지말고 말리세요!</p>
<p>LG TROMM 건조기</p>
----------------------------------------
<p>LG 미니빔TV X LG 포터블스피커</p>
<p>LG 미니빔 TV, LG 포터블스피커</p>
2. 슬라이딩 효과
3. 클릭시 해당 언어 목록 표시 및 이미지 변환

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 14 |
3d_slide
| 관리자 | 2019.07.29 | 135 |
| 13 |
Masonry 플러그인으로 동적인 레이아웃 제작 자료
| 관리자 | 2019.04.09 | 189 |
| 12 |
반응형 웹 헤더
| 관리자 | 2019.04.09 | 170 |
| 11 |
jquery plugin swiper
| 관리자 | 2019.04.09 | 300 |
| » |
네비게이션바, 슬라이드 이미지 플러그인 적용 예제
| 관리자 | 2019.04.09 | 130 |
| 9 |
퀵 네비게이션, 화면 스크롤 이동 제어
| 관리자 | 2019.04.09 | 273 |
| 8 |
네비게이션바 제작 예제
| 관리자 | 2019.04.09 | 239 |
| 7 |
메인 슬라이드 이미지
| 관리자 | 2019.04.09 | 280 |
| 6 |
썸네일 이미지 슬라이딩 자료
| 관리자 | 2019.04.09 | 240 |
| 5 |
animate 메소드 자료
| 관리자 | 2019.04.09 | 247 |
